1: Installing and Working With the Module
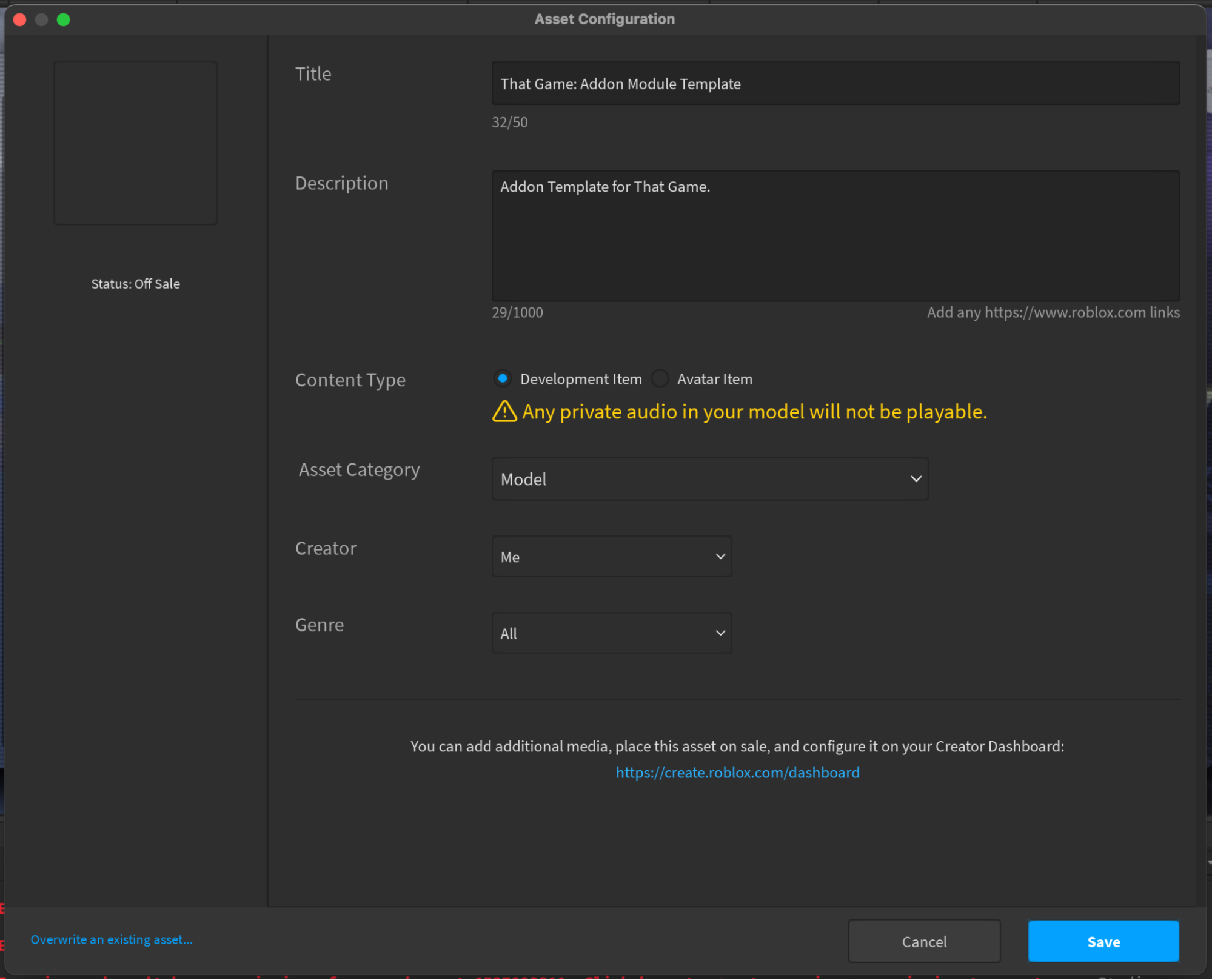
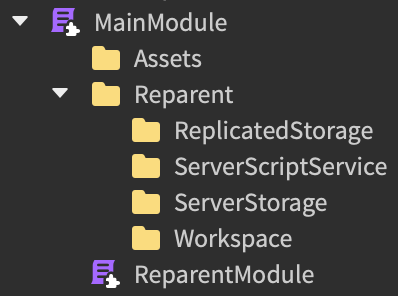
Before you can get to work on creating an Addon, it's essential that you get the Addon Module Template. Attempting to submit a self-made module will not work unless it is an exact recreation of the module template. The module in question should look like this once inserted into Roblox Studio:

Once your template is imported, you can begin to work on an Addon.
1.1: Functions
As of version Activation 1.0, there are two main functions, which you will need to use differently depending on your purposes.
module:MAIN_Prime() is the function that is only run once when the module is initially activated. Here is where things that you'd only want to occur once would happen. For example, replacing an asset in ReplicatedStorage would be done here.
module:MAIN_Prime_On_Workspace_Load() is the function that will usually have more substance. This function is run every time the workspace is loaded (alongside running by default via :MAIN_Prime()). This is useful for map additions, workspace alterations, or anything that will constantly be affecting or a part of the workspace.
module:MAIN_Remove() is the function that handles cleaning up the created mess when the module is unloaded or removed. Typically, a developer would put all of the created instances into an array, then run through the array using a for loop to destroy all instances once the removal function is called.
You should consider what to put in which function whenever adding onto the module.
1.2: Built-in Functionality
Besides running :MAIN_Prime() upon being loaded, the module also automatically reparents anything within the module.Reparent folder. For example, anything within module.Workspace will automatically be placed into workspace without any code necessary.
[ * ] The Workspace folder has a special attribute which determines whether or not it should re-parent its children upon being loaded. By default, it's active.
[ * ] You can add extra folders that automatically reparent. Simply adding a folder known as the internal name of a service within the Reparent folder will automatically reparent the instance. Recommended to use with Lighting and other common services.
1.3: Custom Scripting
So long as you possess knowledge in scripting in Luau, you can add whatever you please to the aforementioned functions. You could use this to replace assets, create functional NPCs, or anything you can think of, really.
There are a few things you should know before attempting to code for your Addon:
Your code must follow Roblox Terms of Service.
You should try to make your code as stable as possible, as That Game is incredibly flexible, and can be transformed in a variety of ways.
Your code will be reviewed more extensively than other modules without custom code.
Your code should not be able to install backdoors or otherwise mess with That Game's server backend, including modifying datastores or sending messages to every server.
[ X ] : Your Addon privileges can be revoked for any reason at any time.